
We are about to create a user interface for our restaurant app, before we start that, lets scrape the surface of HCI and consider 3 HCI concepts.
Computers are able to store data in databases. Humans can write programmes to interact with that data and even expose that data to other computer programmes. For example one computer programme you have used called Postman can request data from a server and get the following example JSON response.
{
"data": [{
"type": "restaurant",
"id": "1",
"attributes": {
"title": "Bojangles",
"body": "The shortest ques, the nicest loos in all of Crewe",
"image": "https://user-images.githubusercontent.com/4499581/117277374-bc54e480-ae57-11eb-9388-51f68499d624.jpg",
"created": "2015-05-22T14:56:29.000Z",
"updated": "2015-05-22T14:56:28.000Z"
}
}]
}
The way this data is presented is not that "user friendly". It would be weird to display this data to users. This is where the science of human computer interaction (HCI) begins. It is all the things we need to consider as we write programmes for people to interact with. That data would be better presented to humans like this.

We are about to create a user interface for our restaurant app, before we start that, lets scrape the surface of HCI and consider 3 HCI concepts.
The user interface you create has to be useful. If you required people to be able to select items from a menu your interface needs to enable people to do that. For example we want people to be able to add a restaurant with a title and an image. There has to be a way for people to add text and select an image. These are sometimes referred to as functional requirements. They are required in order for the software to function.
I have been on a website where the user interface (UI) has been created in such a way so on mobile the "submit" button was hidden by the keyboard, when you tapped out of the input field the submit button was not displayed. It was actually impossible to submit my selected choices. Useless. When you start to design user interfaces (UI) this is a key consideration that your interface needs to enable users to do what they have to do.
You can build UI that does what is required for the software and user. However the experience of using that interface can be really unpleasant or at worst totally frustrating.

The UI controls that we present to our users need to be easy to understand and use. Our interface controls need to be learnable or recognizable to our users. They should work across as many different user-agents (types of browser i.e. mobile, desktop, TV) as possible.
Not everyone has the same levels of physical and cognitive mobility. A complex interaction that requires precise dragging and dropping is going to become un-usable for someone with poor motor skills or coordination. This can include people who are temporarily physically impaired, for example somebody who has is suffering from an broken arm, and is having to do operations with their unfavored arm. Make sure users have time to complete the tasks they need to within your user interface.
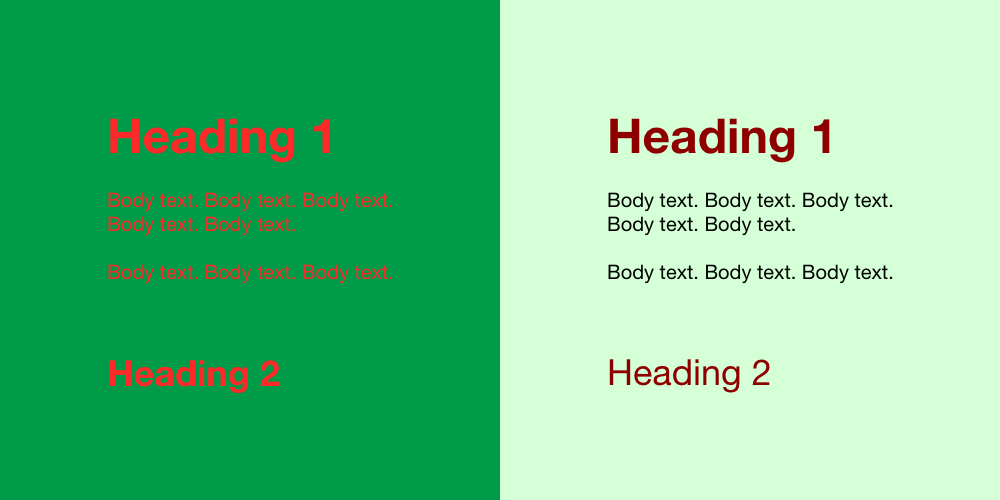
If your contrast levels are not great enough people with poor eyesight will not be able to use your interface.

Beyond making the interface usable is creating interfaces we love to use! The user experience can be a real enjoyment, something that actually makes us happy.
Ultimately we want our programmes to be used by people. Regardless of other measures if no-one is using our software it's value is quickly diminished. Our interfaces need to be accessible and available in order to be used. They need to be robust and able to deal with users making mistakes. Our UI should not break on different screen sizes,
We have created a data model of restaurants, menus and menu items. We want you to build a user interface that will enable restaurant owners to add their own restaurant, menus and items. Before you start to code this in the browser take a moment to think about HCI.
Create a UI design that will display all the data from your data model and enable users to add to the data model. You should consider all the ways you will be communicating with the user as you put your design together. We will want to see and hear about your design so be ready to present it back to the group.
You can experiment with software to help you create higher fidelity designs you might already have some skills with programs like Sketch, Figma or Photoshop. Here is a list of open source projects that can help you create a polished prototype to best show off your design ideas.